Что такое тонирование под референс в фотошопе. Делаем тонирование фотографии в фотошоп. Добавление нового цвета
Его можно рассматривать как частный случай монохромного, то есть черно-белого изображения. Перевод в ч/б — сам по себе отдельная тема для разговора, которая выходит за рамки этой статьи. Отмечу лишь два момента: во-первых, для лучшего результата, нужно не просто обесцветить изображение, а настроить яркость разных цветов, например, с помощью инструмента Black & White. А во-вторых, после перевода снимка в ч/б часто необходимо увеличить контраст, как бы компенсируя появившуюся тусклость изображения. Об этих моментах не нужно забывать и при тонировании фотографий.
Таким образом, для одноцветного тонирования в Photoshop лучше всего подходит инструмент Black & White, в котором мы сначала настраиваем черно-белое изображение. А потом, с помощью настройки Tint, красим его в выбранный оттенок.
При этом тонирование может быть как полным: со 100% непрозрачностью, так и частичным: когда цветам лишь слегка придают нужный оттенок.
С одноцветным тонированием все просто, но гораздо интересней так называемое сплит тонирование , когда фотография тонируется в два оттенка: тени в один цвет, света в другой. Такое двухцветное тонирование удобно реализовано в Lightroom с помощью инструмента Split Toning . В Photoshop подобного инструмента нет. Зато есть множество других инструментов, позволяющих делать двух- и более цветное тонирование. Я рассмотрю самые основные способы раздельного тонирования в Photoshop.
Сплит тонирование в Photoshop
Для примера я взял вот такую фотографию из , которую и буду тонировать разными способами.

Очень простой способ сдвинуть оттенки теней и светов.
Создаете корректировочный слой Color Balance и настраиваете цветовой сдвиг отдельно для теней, средних тонов, и светлых тонов.
Обычно я использую режим Preserve Luminosity при котором может увеличиваться контраст, если это не желательно то я просто ставлю режим смешивания Color у этого слоя.

Вот такой результат получен с помощью настроек слоя показанных выше. Режим смешивания Color, непрозрачность 61%. Перед этим насыщенность изображения понижена слоем Black & White – 28% и слегка увеличен контраст.

Вот структура слоев.
Если нужно полное тонирование, а не просто изменение оттенков, то достаточно перед Color Balance перевести снимок в ч/б, например, слоем Black & White, а затем уже настраивать цвет теней, светлых и средних тонов.
Таким образом, здесь настраивается не два, а три цвета, хотя и нет возможности сдвигать диапазон теней и светов как в Lightroom.
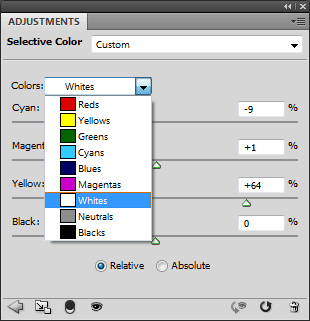
Этот инструмент во многом похож на предыдущий. Используемый для тонкой подстройки отдельных оттенков, он позволяет задавать и раздельное тонирование, наподобие слоя Color Balance. Только вместо RGB модели в нем используется CMYK.

В выпадающем списке выберите Whites, Neutrals и Blacks для настройки соответственно: светлых, средних и темных тонов.
Переключатель Relative / Absolute (Относительный/Абсолютный) отвечает за алгоритм воздействия. При Относительном степень воздействия зависит от цвета пикселя, если в исходном изображении не было этого оттенка (ноль), то он не добавится (нулевое воздействие). При Абсолютном режиме воздействие не зависит от исходных цветов.
При схожем функционале мне удобней пользоваться инструментом Color Balance, RGB модель мне привычней. Хотя у Selective Color есть возможность сохранять настройки в файле, чтобы в дальнейшем использовать их.
Вот вариант тонирования, выполненный с помощью Selective Color:

3. Настройки смешивания слоя Blend If
В Photoshop есть возможность смешивать слои в зависимости от яркости пикселей. Для вызова настроек смешивания дважды щелкните по слою там, где написано его название, но за ним (двойной щелчок по названию включит режим переименования).

Если не получилось, то можно вызвать контекстное меню (левой кнопкой мыши) на слое и выбрать пункт …
Появится вот такое окно настроек:

Внизу окна две полоски градиентов, которые позволяют настраивать прозрачность слоя в зависимости от яркостей пикселей. Выполняется это с помощью черных и белых треугольников. Их можно разделить, нажав клавишу Alt для настройки плавного перехода. Верхний градиент задает настройку прозрачности относительно пикселей текущего слоя. Нижний градиент задает прозрачность по яркости пикселей нижнего слоя.
Таким образом, можно тонировать фотографию с помощью разных слоев в разные цвета и с помощью этих настроек один цвет применить к теням, а другой — к светлым участкам.
Я создал два корректирующих слоя Black & White:

А затем настроил их смешивание следующим образом:

После настройки прозрачности слоев получил такой результат:

Этот способ тонирования фотографии позволяет регулировать диапазоны перехода светлых и темных тонов при тонировании. Таким образом, это самый гибкий и вместе с тем довольно удобный способ раздельного тонирования снимка.
4. Маски слоев
Похожий способ с двумя слоями, отдельно влияющими на света и тени, можно реализовать с помощью масок слоев. Создать маску слоя на основе яркости изображения очень просто. Для этого перейдите в панель Каналы и, нажав Ctrl, щелкните по каналу RGB. Вы получите выделение. Не сбрасывая его, снова вернитесь в палитру Слоев и нажмите кнопку «Создать маску слоя».

При этом текущее выделение превратиться в маску. В которой: белыми будут самые светлые пиксели (непрозрачные), а черными — самые темные, они будут прозрачными. Такой трюк с созданием выделения из RGB канала просто копирует его в маску слоя.
То же самое проделайте для слоя, задающего цвет теней, но в конце нажмите Ctrl+I — это инвертирует (перевернет) маску так, что непрозрачными станут света.

Для настройки диапазонов тонирования можно применить к маскам тонирующих слоев кривые, уровни или команды яркости, уменьшая или увеличивая диапазон влияния одного или другого слоя.
В принципе, этот способ идентичен предыдущему, с использованием настроек смешивания Blend If. Используйте тот или иной метод, какой вам покажется удобней.
5. Градиент
Еще один способ многоцветного тонирования — это Градиент. Создайте корректировочный слой Gradient Map, выберите нужные цвета, настройте режим смешивания (как и в других способах, иногда удобно ставить режим Color) и степень прозрачности.

Способ довольно изящный — всего один слой. Но дающий широкие возможности: можно задавать сколь угодно цветов, настраивать области переходов, сохранять настройки. Но слишком уж не интерактивный. На практике настраивать такое тонирование не слишком удобно.
Но вполне себе вариант:

6. Кривые (Curves).
Еще один замечательный способ тонирования изображения, широко используемый профессионалами, — это Кривые.
Создаем корректировочный слой Curves, выбираем синий канал и задаем такую кривую:

Получаем вот такой цветовой сдвиг.

Раздельное управление кривыми в RGB каналах — не самый простой инструмент в Photoshop. Но при должной практике и усердии в освоении он творит чудеса. Здесь также иногда полезно использовать режим наложения Color, чтобы избежать изменения контраста.
Обычно используются не такие экстремальные кривые, а более тонкие сдвиги. Вот такие кривые я использовал при обработке .

Для меня настройка Кривых в отдельных RGB каналах является любимым способом издевательства над цветами. Наряду с инструментом Color Balance. Реже использую два корректировочных слоя с настройкой смешивания Blend If. И никогда не использую Градиент — очень неудобно. Здесь я рассказал о нем, скорее, для полноты материала. Хотя знатоки Photoshop с легкостью назовут еще пяток способов раздельного тонирования изображения , для меня было важно рассказать не обо всех возможных способах, а о наиболее простых, удобных и эффективных.
На этом сегодня все. Хорошего вам настроения и красивых цветов на ваших фотографиях!
Кликаем по кнопкам в панели свойств, как показано на рисунке, в результате выбираем пункт "Фотографическое тонирование" (Photographic Toning).
Появится окно с вопросом "Заменить текущие градиенты содержащимися в Фотографическое тонирование?" (Replace current gradients with the gradients from Photographic Toning?), нажмите на ОК.
В результате, дефолтный набор градиентов заменится новым:

Эскизы выглядят красиво, но это трудно сказать, просто взглянув на эскизы, что представляет из себя каждый пресет. Поэтому, снова нажмите на значок шестерёнки в верхнем правом углу окна с градиентами (по английски оно называется Gradient Picker) и выберите пункт меню "Большие миниатюры и имена" (Large List):

Вы можете увеличить размер окна Gradient Picker, потянув за правый нижний угол вниз:

Теперь, когда мы загрузили и настроили показ предварительного просмотра эскизов Фотокорректирующих пресетов, все, что нам нужно сделать, это нажать на пресет из списка, чтобы Photoshop тут же применил его к изображению.
Пресеты делятся на две группы. Верхняя половина, от Platinum до Медь 2 (Copper 2), применяют один тон ко всему изображению. Просто нажмите на любую иконку из этой группы, чтобы увидеть предварительный просмотр действия тонировки в окне рабочего документа. К примеру, я выберу Platinum, после чего Photoshop мгновенно применяет эффект к изображению. Так как мы используем корректирующий слой , мы не делаем никаких постоянных изменений в фотографии:


И вот что даёт нам "Сепия под старину"

Вторая половина пресетов, начиная с Сепия Селен 1 (Sepia, Selenium 1), являются сплит-тонизирующими градиентами, которые применяют различную тонировку для тёмных и светлых областей фотографии. Как и в случае с первой группой, все, что нужно сделать, это нажать на желамый пункт из списка. Я выберу Сепия-голубой (Sepia-Cyan):

Применение градиента "Золото-медь" даёт интересный гранж-эффект:

Если Вам понадобится перейти к градиентам по умолчанию, нажмите на значок шестерёнки в левом верхнем углу окна предварительного просмотра градиентов и выберите пункт "Восстановить градиенты" (Reset Gradients).
Тонирование занимает особое место в обработке фотографий. От тонирования зависит атмосфера снимка, передача основной мысли фотографа, да и просто привлекательность фото.
Этот урок посвятим одному из способов тонирования – «Карте градиента».
При использовании «Карты градиента» эффект накладывается на фото при помощи корректирующего слоя.

Сразу поговорим о том, где брать градиенты для тонирования. Все очень просто. В публичном доступе находится огромное количество различных градиентов, нужно только в поисковике набрать запрос «градиенты для фотошопа» , найти на сайтах подходящий набор(ы) и скачать его.
Приступим к тонированию.
Для урока был подобран вот такой снимок:

Как мы уже знаем, нам нужно применить корректирующий слой «Карта градиента» . После применения слоя откроется вот такое окно:

Как видим, изображение стадо черно-белым. Для того чтобы эффект работал, необходимо перейти обратно в палитру слоев и изменить режим наложения для слоя с градиентом на «Мягкий свет» . Впрочем, с режимами наложения можно и поэкспериментировать, но это потом.

Кликаем дважды по миниатюре слоя с градиентом, открывая окно настроек.

В этом окне открываем палитру градиентов и кликаем по шестеренке. Выбираем пункт «Загрузить градиенты» и ищем скачанный градиент в формате GRD .



Что-то давно я не писал уроки по фотошопу, Вам так не кажется? Пора исправить ситуацию! И сегодня будет урок по обработке фотографии, а именно тонировании фотографии в фотошопе . С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
Для того чтобы у Вас получилось все как нужно, желательно взять фотографию где присутствует красный цвет. Например, советую, учиться на фотографий.
Урок, кстати, очень легкий. И работать мы будем буквально с одним инструментом – “Выборочная коррекция цвета…”
Итак, открываем нашу фотографию в фотошопе, и приступаем.
Шаг 1. Нашей фотографии не хватает яркости и контраста, и это нужно исправить. Для этого переходим в настройки “Яркость/Контрастность”, как на скриншоте, и выставляем значения как у меня:

Шаг 2. Работает с инструментом, о котором я говорил.
Выбираем инструмент “Выборочная коррекция цвета…”


Шаг 2.1. Для начала корректируем черный цвет.

Выставляем значения как у меня на скриншоте. Позже, сами сможете подбирать значения.
Шаг 2.2. Корректируем нейтральные цвета.

Шаг 2.3. Корректируем белые цвета, чтобы добавить немного желтизны.

Шаг 2.4. Корректируем красные цвета. Кстати, первый пункт сделает ярче и насыщенней волосы девушки, и Вы это заметите!

Вот и все, сохраняем изображение и наслаждаемся результатом. Ах да, кстати, вот и сам результат

Надеюсь, урок Вам понравился. Подписывайтесь на рассылку, и получайте новые и бесплатные уроки по фотошопу прямо на почту!
P.S.: С днем программиста себя поздравляю
P.S.S.: А также с тем, что моя фотография выиграла в опросе
Прекрасный способ обработки фото изображений — тонирование. Простой и эффективный приём — минимум усилий и максимум результативности такой обработки я покажу в этом посте. Для начала файл, с которым я буду работать.
Далее всё как обычно, откройте выбранное изображение для тонирования первая операция которой подвергнем его - лишение цвета. Такой приём уже показан в постах по обработке фотографий и . В этот раз применим корректирующий слой «Черно –белое» изменения, вносимые в изображение не коснутся фонового слоя и сохранят возможность внести нужные коррективы в операцию по изменению цветового режима, если результат тонирования покажется неудовлетворительным.
Создайте корректирующий слой при помощи палитры «Коррекция» — кнопка для его создания выглядит так.

В диалоге «Свойства» слоя большое количество маркеров цветов, которые позволяют добавить теней (двигать влево) или светов (вправо) в то место на фото который занимает тот или иной цвет в полноцветном варианте. В чёрно-белой версии эти участки становятся темнее, или светлее в зависимости от ваших действий. Здесь ничего трогать не буду, просто закрою это окно.

В результате получим фото в градациях серого.
Тонирование фото с помощью градиента
Тонировать изображение будем при помощи градиента, создайте новый корректирующий слой «Карта градиента»

На открывшейся вкладке «Свойства» кликните по полосе градиента, откроется диалог настроек. (При необходимости установите галку в пункте «Инверсия» если ваше изображение после создания слоя приобрело вид негатива).

В открывшемся редакторе дважды кликните по тёмному маркеру.

В палитре выбора подберите нужный — результат действий будет виден практически сразу даже не закрывая окна выбора.

По завершении нажмите ОК. В результате этих действий изображение залито градиентом от темно коричневого к белому. Можно регулировать насыщенность используя ромбик средних тонов перемещая его вправо или влево делая картинку темнее или светлее.

Кликнув по белому маркеру сделав выбор как говорилось выше, можно получить двухцветное тонирование в этом варианте для светлых тонов установлен цвет f7e90f, темные тона 2b033f

Добавляя новые маркеры на полосу градиента можно использовать в тонировании больше цветов. Я добавлю ещё один с цветом 812907.

Для изменения площади перехода от одного цвета к другому используйте ромбовидные ползунки. Если возникнет необходимость удалить какой-то цвет сделать это просто, нажав на его маркер и переместить вниз от полосы.
По завершении манипуляций закройте диалог градиента кнопкой ОК. Изменить интенсивность тонирования можно при помощи палитры «Слои». Меняя режим наложения слоя и непрозрачность.

Результат тонирования который получился у меня.







